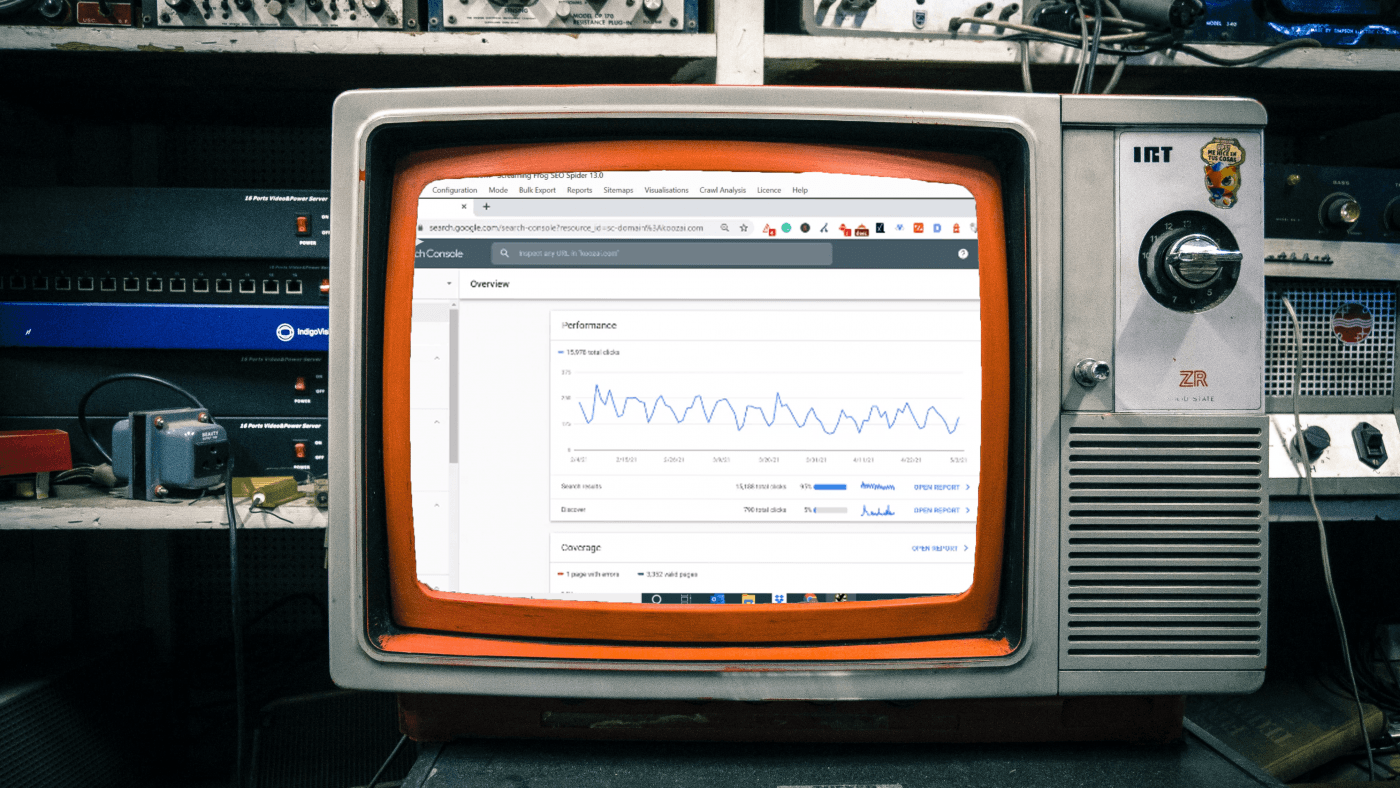
Analytics
Digital Ideas Monthly
Sign up now and get our free monthly email. It’s filled with our favourite pieces of the news from the industry, SEO, PPC, Social Media and more. And, don’t forget - it’s free, so why haven’t you signed up already?
We create cutting edge, award-winning digital marketing campaigns









Questions?
Call us on 0330 353 0300, email info@koozai.com or fill out our Contact Form.

Hampshire Digital Marketing Agency Merlin House
4 Meteor Way
Lee-on-the-Solent, PO13 9FU, UK

Lancashire Digital Marketing Agency Cotton Court Business Centre
Church Street, Preston
Lancashire, PR1 3BY, UK

London Digital Marketing Agency Albert House
256 - 260 Old Street
London, EC1V 9DD, UK