 Structured data is becoming ever more prominent. You see it (or don’t if it’s implemented correctly) on a lot of sites and it helps search engines to better understand elements of a site’s structure. The search engines then use the structured data in the search results as rich snippets alongside the normal result or they use them to provide more relevant results for the user.
Structured data is becoming ever more prominent. You see it (or don’t if it’s implemented correctly) on a lot of sites and it helps search engines to better understand elements of a site’s structure. The search engines then use the structured data in the search results as rich snippets alongside the normal result or they use them to provide more relevant results for the user.
Structured data gathered by search engines can help to increase Click through Rates and ranking position in a number of ways. If your site appears in search results containing rich snippets such as review ratings it can help to improve a site’s credibility and therefore a user is more likely to click your result. For Local search, marking up your address with structured data would mean that a search engine understands your business location better and your address may appear in the search result as a rich snippet. This would mean that your site may look more relevant when a local search is performed and it may appear higher on the page as a result. In addition, if the result contained a Rich Snippet it would appear more relevant to the user and they would be able to decide whether your business was one they wanted to click on.
A higher ranking result or a richer looking result is more likely to have a higher Click through Rate and if your site performs well following the click (i.e. fast load time and low bounce rate etc) you may benefit from increased rankings in turn.
How do I mark up my site?
There are a couple of ways to highlight structured data on a site. I like to use them both and you’ll see why in a moment. If you have very limited coding experience or don’t want to change the way your site’s code reads then Google Webmaster Tools Data Highlighter is for you! If you are happy to make changes to your site then using Schema.org templates is a good choice. If you are in the middle of the coding experience spectrum you could try using Google’s ‘Structured Data Markup Helper’.
Data Highlighter
What Google says about their data highlighter –
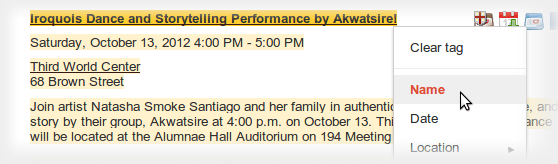
“With Data Highlighter, you simply “tag” each data field with your mouse. Then Google can present your data more attractively, and in new ways, in search results.”
Sounds easy! It really is! The process follows some very simple steps with all the instructions you need in order to completely markup the data for Google. You can find the Data Highlighter in the ‘Optimization’ section of WMT and beside the video explaining more about the tool there is a ‘Start Highlighting’ button. Click it.
You are then prompted to enter the URL of the page on the site to markup. If you are marking up something that appears on a few pages of your site (in the footer maybe) you should use the first page it appears on, the Homepage for example. Then, you can choose the type of data to markup. Currently your choices are;
- Articles
- Events
- Local Businesses (Addresses)
- Movies
- Products
- Restaurants
- Software Applications
- TV Episodes
This may increase or change over time depending on changes to the way Google likes to read a site’s data or what data they want to read.
After making your markup choice you need to tell the tool if you want to highlight only the one page or whether you want to mark up one page as part of a set of pages. If you have your business address in the footer of every page and chose the markup ‘Local Businesses’ then it is best to tag the Homepage as part of a set. You would then only need to highlight the one page and the tool will then run through the top pages on the site and guess the fields to mark up in the same way. All you need to do is check it has marked the right part correctly and then you can publish the set. Alternatively you might only want to tag one page if you only had one page on your site with events to mark up and there are no other pages that contain that data.

Data Highlighter Pitfalls
- As this is a Google tool you are only marking up your data for Google’s Index and although it’s fairly likely most of your site’s search traffic comes from Google it is always good to cover yourself with the same practice for the likes of Bing and Yahoo for example.
- You can only highlight what you can see and cannot use the page as if it were the actual site (i.e. can’t click links). If your site has one of those pesky Cookie Policy pop ups when the page first loads that needs clicking to accept the use of Cookies it may hide some of the data you wanted to mark up. As you can’t click it to accept Cookies and remove the pop up you may not be able to highlight data on a site. You could remove it temporarily but it may be simpler to go down the manual route.
Schema.org Structured Data Templates
What Google says about structured data –
“Structured data helps Google understand the content on your site, which can be used to display rich snippets in search results.”
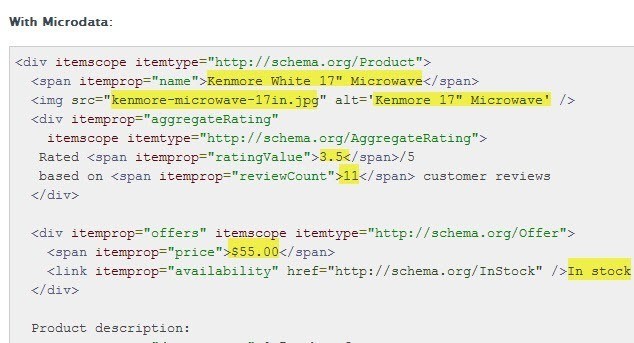
You can find the full list of Schema markup types and templates at the schema.org site. On the whole the most used ones are the same as what the Google Data Highlighter tool offers but rather than highlighting the data and leaving it there you have to manually amend the templated code and then implement that in place of the original unstructured data. Some elements of the template may not apply to your site or you may need to add other elements to the data but you can add and remove them from the templates as you go.

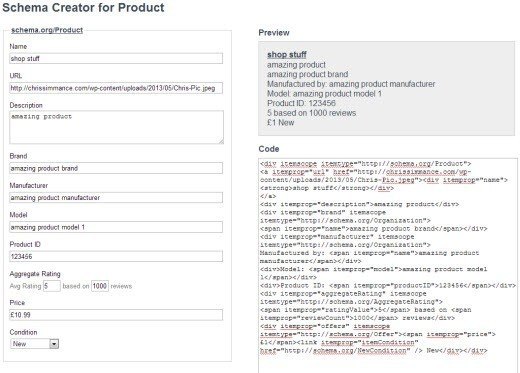
As I said it is a manual process so there is an additional element of care that you will need to take in order to make the markup accurate or be read effectively. There are some great sites that create the code for you based on the details you complete in a form. One of the better free Schema generation sites is Schema-creator.org. It creates the markup code as you complete the fields and once complete you just need to add it into the relevant area of the page. At that point, where the code is accurate, care needs to be taken in implementing it on the site as if it is improperly done it could mess up the page structure or formatting. Back up before adding the code!

Schema.org data markup structures are the most used on the web and are recognised by most search engines and the marked up data is understood by most web crawlers. I use it for a lot of sites to mark up data for the main search engines.
Manual Code Update Pitfall
Not really a pitfall as such but any code inaccuracies or implementation issues may result in a negative impact on the way the page reads to search engines and users. Be careful making code changes to your site and backup before making changes.
Google Structured Data Markup Helper

If you aren’t completely confident in manually adding your structured data correctly to your site you could try using Google’s ‘Markup Helper’. This tool will let you highlight the part of the site to mark up (just like the data highlighter) and then presents you with the edited HTML code of your entire page. You can then copy and paste the changed section which is usually an element in the <head> (you aren’t obliged to copy that section across) and the marked up section itself.
Using this tool gives you a ‘Best of both worlds’ option in that it allows you to use the easy functionality of the Data Highlighter but manually markup the site’s code using amended code that is created to fit the page itself.
(Data markup isn’t as fun as the SEO Jokes post highlighed above. Have a read here for a quick laugh)
Markup Helper Pitfall
Essentially the same issue as with the Data Highlighter is that any pop-ups can’t be removed so you may not be able to highlight the pertinent data that you want to generate a code for.
Get Your Data Marked Up
These methods are fairly easy and depending on your experience or confidence there is a method to suit you. In a data hungry world where applications like Siri and Google Now are looking for data to eat up to give to their users it makes a lot of sense to mark up your site. As I said initially, having your site marked up with structured data gives search engines more to go on when providing results to a user’s query and allows for Rich Snippets in the search results. This can have a positive effect on both Click through Rates and site rankings so get your site marked up as soon as possible!
Image Source
Marketing Highlighter by BigStock


Leave a Reply