Site speed is an important area of website optimisation that people working in the world of Search Engine Optimisation are becoming increasingly concerned about.
With Google’s site speed update being rolled out to all users on July 9th, now is the time to audit your site speed if you haven’t done it for a while.
However, there are quite a few different site speed metrics out there – and it can be difficult to know what the difference between them is, and which ones to care most about, which is why we’ve written this handy guide to the most commonly seen (and effective ones).
Page Load Time
This is the default site speed metric that Google Analytics reports on and the one that many digital marketers pay the most attention to.
However, it’s not actually the most useful.
Page Load Time means the time for loading to finish completely. A page can be useful, and even look functionally complete before it has technically finished loading.
Users care more about their experience than what is going on in the background – and I’d expect Google to prioritise this when deciding which websites to penalise with their latest update.
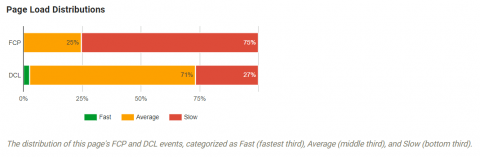
First Contentful Paint
“First Contentful Paint is the stage at which the browser first renders any text, image (including background images), non-white canvas or SVG. This excludes any content in iframes but includes text with pending webfonts. This is the first time that users could start consuming page content.” (https://w3c.github.io/paint-timing/#first-contentful-paint)
First Contentful Paint is really important to your engagement metrics – it’s essentially the first stage in the loading process where the user sees something actually happening. Not seeing any loading progress at all is a common reason for bouncing off the page – if users aren’t seeing anything after a few seconds then the likelihood of this happening goes up significantly.

If you want to see the time to First Contentful Paint you can use Google’s PageSpeed Insights tool. Unfortunately this metric is not available in Google Analytics.
Document Interactive Time
This is a metric that tells us the point at which the user can first start interacting with elements on your webpage. As with First Contentful Paint, this metric is highly correlated with bounce-rate and so should be one of the speed metrics that you pay most attention to.

Unlike First Contentful Paint, the Document Interactive Time metrics is reported on in Google Analytics. To see it, you just need to go to the Site Speed Report. Within the Explorer menu for Page Timings there is an option to view “DOM Timings” – click this. I would also recommend changing the table view from its default settings of “comparison” to “data”.
DOMContentLoaded
DOMContentLoaded is the time it takes for the HTML document to be completely loaded and parsed, without waiting for images, stylesheets, and subframes to finish loading. (Reference: https://html.spec.whatwg.org/#event-domcontentloaded)
This is the stage when the content on your page is loaded, visible and interactive for the user but may not appear exactly as it should when completely loaded.
Other useful metrics
Page Size
This is the total size (in megabytes) of the page. While this isn’t a direct speed metric, if you are wondering why your site is slow and the page size is big then that’s something to address. A common cause is an image that hasn’t been optimised properly, so this is the first place I’d usually look.
Number of HTTP Requests
This is the number of files that a page has to request in order to load in full. As a page loads, the browser will send HTTP requests to the server – these are essentially requests to download a file to the browser.
Each separate file on a page will need its own request, and because of the way the HTTP works, these requests need to be made sequentially (one after the other) for each HTTP connection. As a result of this limitation, no matter how small the file size, there is a minimum time that each request makes due to server response times and even the literal speed at which the electricity carrying this data can travel from one part of the world to another.
You should therefore try and minimise the number of requests made. Another option to look at for the future is implementing the HTTP2 protocol which allows multiple requests to be made simultaneously on one connection.
Google themselves go to the extreme of not referencing external style sheets on their web pages (have a look at the Google.com homepage and see how many references to .css you can see in the page source). You probably don’t have to go this far, but it’s definitely something to be aware of!
What should I do with these metrics?
It’s all well and good knowing what the metrics mean – but how should I apply them to my digital marketing campaign?
I would recommend using Google Analytics to monitor the Document Interactive Time and flag any pages that have high load times for further analysis. Use Pagespeed Insights (or one of the paid tools available) to get a more detailed report, and then apply the optimisation recommendations that it so kindly provides to your website. A good starting point is to check if any images are badly optimised as this is something that you can probably fix yourself without having to book in developer time.
For more information on how site speed can affect your digital marketing performance and to find out how you can better monitor and improve it, contact our team today.







Leave a Reply