 By renaming your images to include descriptive filenames, that includes a relevant keyword, writing relevant alt text and making use of image sitemaps, you can increase website traffic with images.
By renaming your images to include descriptive filenames, that includes a relevant keyword, writing relevant alt text and making use of image sitemaps, you can increase website traffic with images.
Use Descriptive Filenames
Make sure that you use relevant keywords in your image file name this helps the search engines to understand the content within your image.
For example, if you’re an ecommerce website that sells “red golf hats,” you want to rename your image to include “red-golf-hats” within the image URL.
Potential customers like to see product images before making a purchase.
Renaming images is extremely important when using digital cameras, as many photos are given non-descriptive file names such as ‘DSC0058.jpg’ or picture1.jpg. Optimise the images to be highly relevant to the search engines and your potential customers.
File Name Guidelines:
- Think of what your customers would type into the search engines.
- Consider looking at some keyword research. As you may uncover some search terms for your products that have a lot of keyword search volume potential
- Be descriptive and use plain English
- Include keyword in your file name but don’t overdo it
- Use hyphens to split the words; avoid using other separators such as underscores or other signs (e.g. + ; /; etc)
- Go for a shorter name rather than a longer one (4-5 words at max).
Optimise ALT text on images
ALT text, or alternative text, is a written description of an image to help the search engines to understand that image.
The ALT text is included within a HTML tag known as the “ALT tag”. If this doesn’t convince you enough to create an ALT tag for every image then this might: remember that image descriptions are vital for users too. ALT tags help your visitors understand the content of the image if they can’t view the image.
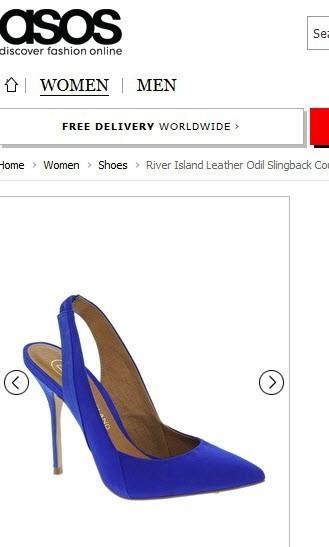
Here’s an example of a well-optimised Alt tag (taken from Asos):

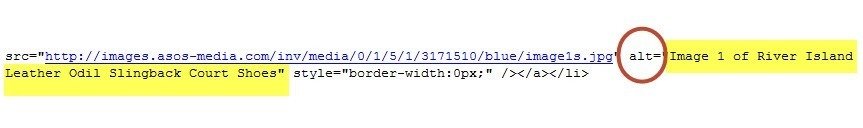
The ALT Tag for the above image:

Make sure that every image on your website has a unique ALT tag that contains the target keyword and a brief description of the image.
Here is how your full image source code should look like:
<img src=”where your image is saved” alt=”Target keyword (product name) and a short description”/>
Alt Tag Guidelines
- Be descriptive and use plain English
- Include your key term but avoid keyword stuffing (e.g. “Buy blue shoes now cheap best price on sale”)
- If your products have serial/model numbers do use them.
Optimise Your Image Size
Page load time is an important ranking factor and Google is very keen on ensuring that the user experience is not affected by a slow loading website.
Equally, a slow page load can cost you time, money and loss of leads.
For example, Amazon reported that if their page loaded just one second slower they could easily lose $1.6 billion in sales every year.
In this case, size really does matter when it comes to images and optimising the size of your images can have a positive impact on site speed.
Image Size Best Practices
- The suggested file sizes can vary. It’s best to aim for 100Kb, for small images, where possible without jeopardising image quality.
- Crop and scale down your images with photo editing software before uploading them to your website.
- Use the following supported image file formats: BMP, GIF, JPEG, PNG, WebP, SVG, and AVIF.
- Use the SVG (Scalable Vector Graphics) file format for icons and your website. This will allow your logos and icons to scale without any lose of quality. Equally, these are smaller file size compared to transparent PNGs, resulting in faster page loading speed time.
- Use an image compression plugin for website or an image CDN (content delivery network), as this can help to reduce the file size of your image without reducing the image quality.
To check whether the images make your website slower; you can use free tools such as Pingdom or Google PageSpeed Insight. If you see any images over 100Kb have a look and see if you can decrease the file size without sacrificing the image quality.
You can use several tools including Photoshop or the free tools Gimp and Tinypng to decrease the size while having a good quality of the image.
XML Sitemaps
To make your images appear in Google Image Search they need to be indexed. You can easily find out whether your images have been indexed by doing a site search for your domain name (site: yourdomain) in www.images.google.com
If you can’t see your key product images you should perform the following checks:
- Check every image has its size dimension (width and height) defined in the HTML
- Do the same for the ‘Alt tag’
- Check your robots.txt file to see if the image sub directory as well as the relevant page isn’t blocked from crawling
Having an XML Sitemap helps to improve the efficiency of the web site crawling process and ensures that important pages can be indexed.
To make sure that your images show up in Google Image Search you can add the image information within a Sitemap, which can improve your traffic volumes.
Add images to Current XML Sitemap
You can provide image information to Google in your existing XML sitemap where you can include up to 1,000 images for each page.
The tag that tells Google everything about your image <image:image> as well as the image ULR tag <image:loc> are both required.





Leave a Reply