Contents

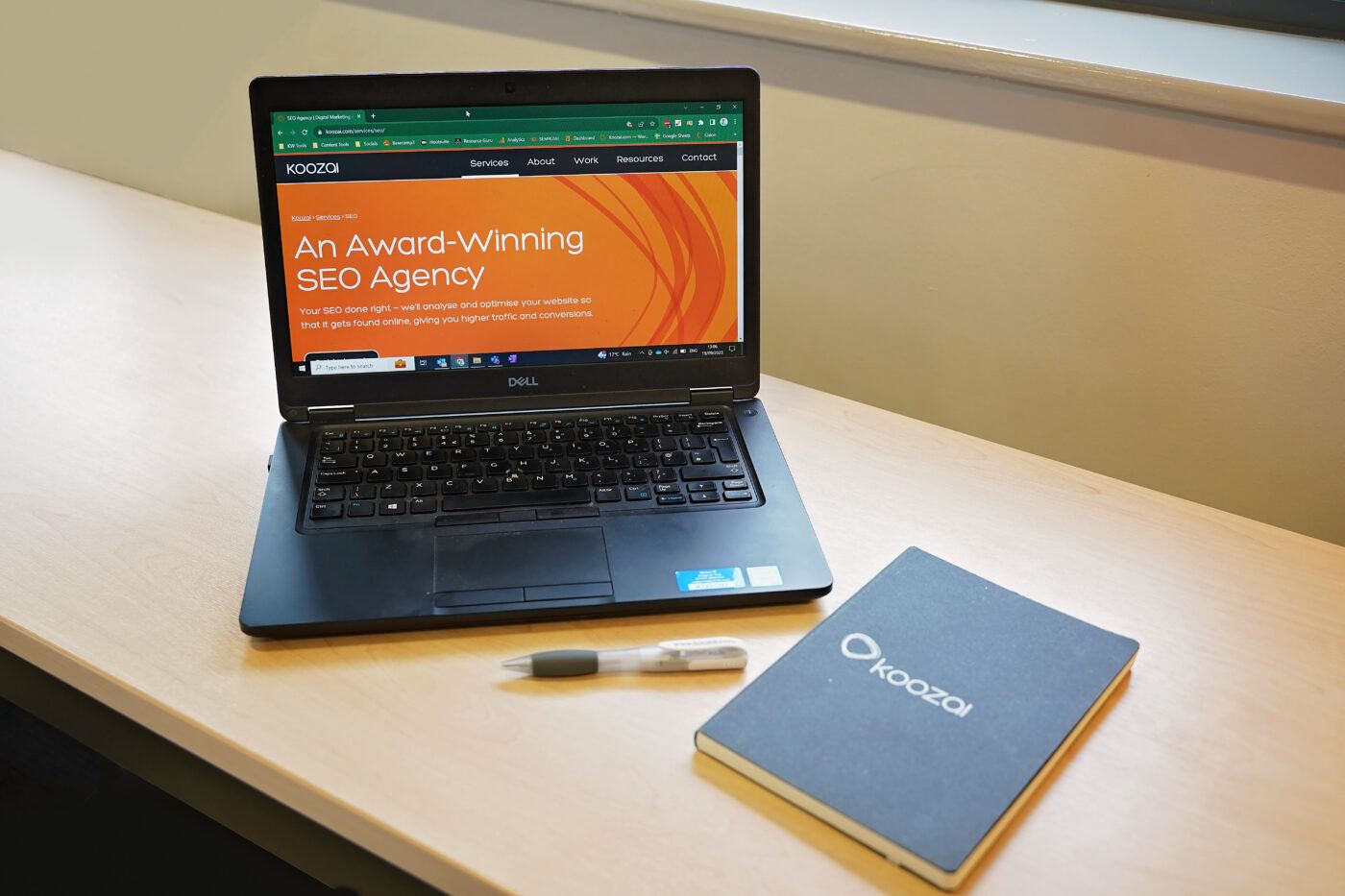
Who Are We And Why Should You Care?
Koozai is a leading digital marketing agency with a presence in Hampshire, Lancashire, and London. Since 2006 we’ve been offering digital marketing services to our clients.
We’ve worked with a variety of clients across many different industry niches, and we thrive on helping businesses connect with their customers online, providing strategies and support that will help you build your brand online and achieve ROI that can be clearly measured.
We build long-lasting client relationships and deliver true value for money.
We’re on a mission to raise the bar for standards, results, and service experience in the digital marketing industry - one client at a time. With nearly two decades of experience under our belts, we’ve got a client roster, reviews, and results to prove that we’re trusted by hundreds of companies and the industry at large.
But we’re more than just a safe pair of hands. We’re here to do digital marketing differently and show you that not all agencies are the same.
We live by our values, which is embodied in the way we work, the work we produce, and the feedback we get from our clients. Our team of specialists in SEO, PPC, PR, Content, Paid Social, and Web Development and Design work together seamlessly to provide bespoke digital marketing solutions that drive results for your business.
At Koozai, we genuinely care about your online presence and are dedicated to delivering honest and transparent results. It's time to say goodbye to false promises and focus on your brand.
How To Get In Touch
If you would like to get in touch with us, please visit the website or use one of the methods below:

Introduction
Optimising images for search engines is a fundamental aspect of successful SEO strategies. As search algorithms evolve, search engines increasingly value high-quality, properly optimised images, recognising their role in improving user experience and site performance. This whitepaper aims to provide a comprehensive guide, offering practical insights and best practices for your to follow.

Understanding Image Optimisation for SEO
Importance of Images in SEO
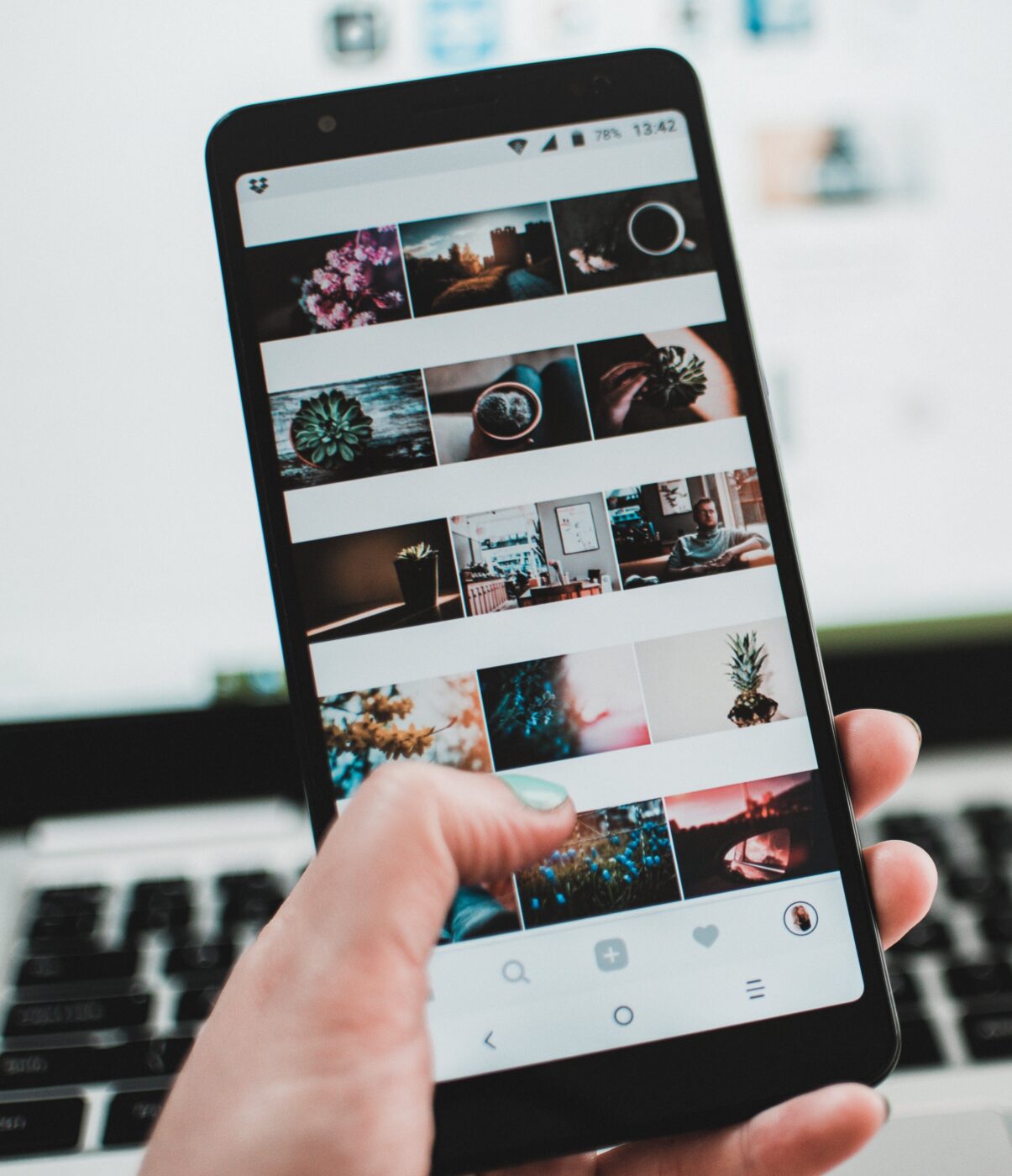
It is now a well-known fact that visual content significantly impacts user engagement and retention on websites. Images attract attention and make a website visually appealing. They break up the text, making the content more engaging and easier to digest for visitors. And as 'they' say, a picture is worth a thousand words...images can convey complex information or concepts more quickly and effectively than text alone.
But, optimised images not only improve the aesthetic appeal but also contribute to better SEO rankings by attracting organic traffic. This guide will explain how to ensure your images are optimised for SEO.
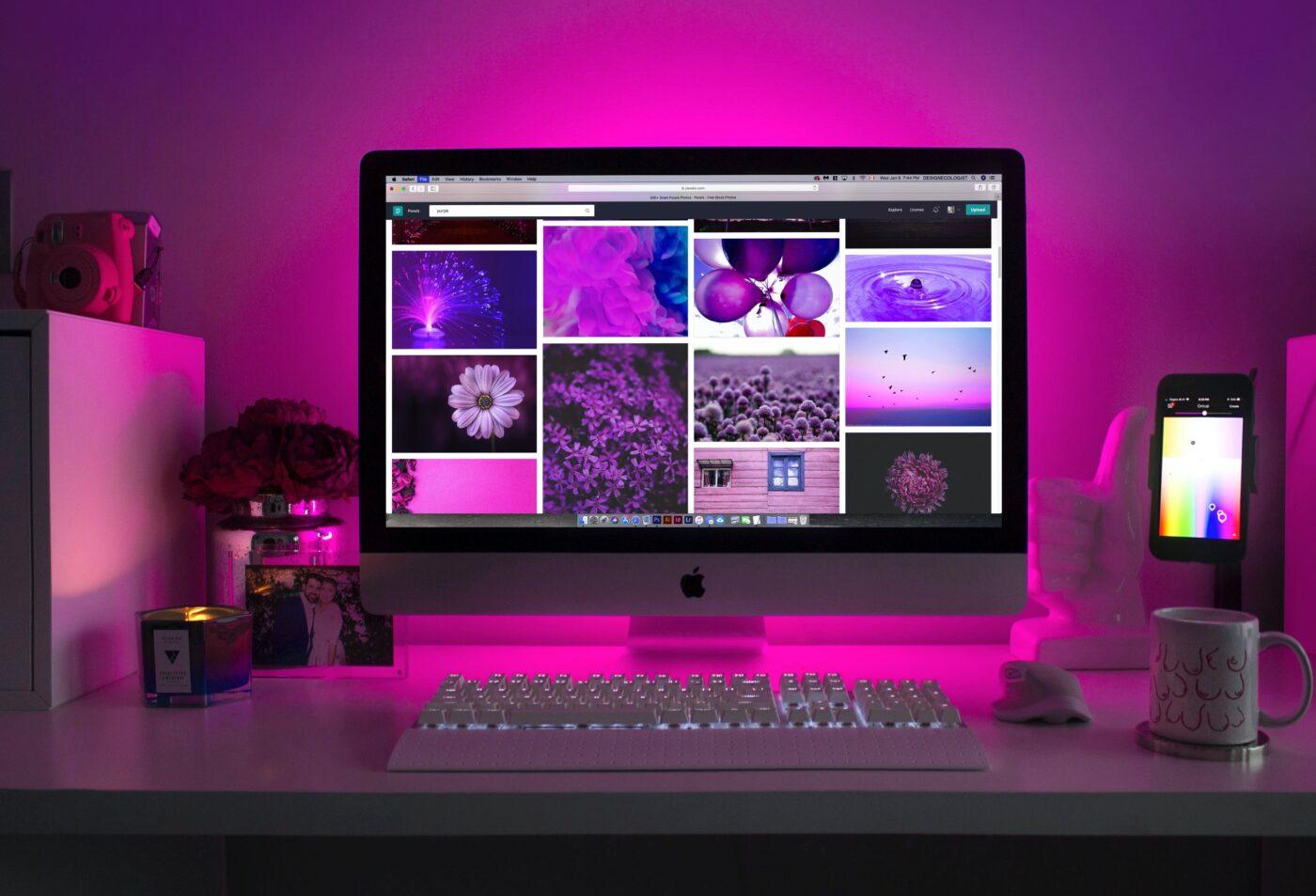
Using Unique and Impactful Images
First-up, if we could offer one tip it would be to try and stand out in a sea of generic stock photos by prioritising unique, high-quality visuals. Original imagery can make a world of difference. It allows you to be totally ‘on brand’ as well as differentiate you from thousands of other similar sites. If this isn’t possible then please choose carefully from free stock photos using platforms like Unsplash or Pexels.
What’s the best image format for SEO?
When it comes to selecting the ideal image format for optimising your website's SEO, navigating the choices can feel a bit like deciphering a wine menu at a Michelin-star restaurant. There's so many different options, but which is best. Well, as ever with SEO; it depends.
Before incorporating images into your site, the primary concern is ensuring you've picked the most suitable file type for your needs.
When it comes to web imagery, PNG and JPEG stand out as the most prevalent formats but there are others too. Too many to go into here so we've focussed on the three most commonly found.
- PNG (Portable Network Graphics): Known for producing superior image quality but this often means larger file sizes.
- JPEG (Joint Photographic Experts Group): While there might be a compromise on image quality, the adjustable quality level makes finding a suitable balance simpler.
- WebP: An increasingly popular format offering both lossless and lossy compression. Notably, it's the sole image format supported by both Chrome and Firefox browsers.

What’s the best image format for SEO?
Personally, our preference leans towards PNG for everyday use, with subsequent conversion to WebP. Depending on the system you use for your website, this may happen automatically. For example, all of the images on Koozai.com are actually served as WebP to users that support it already.
Even though the file extensions are still .jpg and .png, WP Engine (via their Advanced Network — which we are on) has an optimisation layer called “Polish” that deals with the WebP conversion automatically.
A word of caution: If using .jpg images within an inline SVG format, it's important to note that Google's systems may encounter indexing issues with these configurations.
Selecting the right image format is crucial in optimising images for SEO, ensuring a balance between image quality and file size. By choosing wisely between PNG, JPEG, and WebP formats, you can significantly enhance your website's SEO performance while maintaining high-quality visuals.

Best Practices for Image Optimisation
Factors Impacting SEO
You’d be surprised how many various other elements affect how search engines perceive and rank images. These include file size, alt text, relevance, context, and user experience. Understanding these factors is crucial in optimising images for better visibility in search engine results.
Image Size and Dimensions
To begin with, there is the image size and dimension. Optimising image size and dimension for various devices ensures a responsive and user-friendly experience, positively impacting SEO.
Ensuring that images load quickly and appear correctly on various devices will contribute significantly to a website's SEO performance. A responsive design that adjusts seamlessly to different screen sizes and resolutions positively impacts user experience, leading to longer user engagement and lower bounce rates.
Large, uncompressed images can significantly slow down page load times, adversely affecting user experience and search engine rankings. Optimising images reduces file sizes, resulting in faster loading times. Users expect a seamless experience across devices. Properly optimised images maintain quality while adapting to different screen sizes, ensuring an enjoyable browsing experience.
Image Compression and Formats
Choosing the right image format and compressing images without compromising quality is critical for faster page loading times and improved SEO. As you can see below. The two images shown don’t look hugely different in terms of quality but the jpg is much larger in file size, so we’d opt for the png.


Descriptive Filenames and Alt Text
Differentiating Alt Text and Image Titles
Distinguishing between alt tags and title attributes is important; while alt tags aid search engine crawlers in understanding image content, title attributes offer supplementary information for accessibility. Although title tags don't directly impact SEO, they contribute to improved online accessibility.
Assigning descriptive filenames and alt text to images assists search engines in understanding their context, enhancing accessibility, and improving SEO rankings. Creating descriptive and keyword-rich file names is a critical aspect of optimising images for SEO. Neglecting to customise your image file names is like purchasing a book with a blank cover - it lacks crucial information and fails to convey its content effectively.
Just like a book cover provides readers with an initial understanding of what to expect inside, descriptive image file names serve as a preview for search engines, signalling the content and context of the image.
Default file names, similar to a book cover without any title or imagery, offer little insight into the image's subject matter. Renaming these files from generic names like "IMG_65987" to more descriptive titles will assist search engines in comprehending the image's relevance to your content.
Changing default image file names may seem labour-intensive. However, it is a worthwhile effort that will contribute to optimising for better search engine visibility and if you do it as you go, the whole process is much simpler.
Let's consider an image featuring a baby gift basket. Instead of settling for a vague name like "baby-gift," opt for a more detailed file name such as "luxury-newborn-gift-basket" or “mum-and-baby-pamper-hamper” to provide a clearer representation of the image's content.
Investing time in customising image file names to reflect the image's subject matter not only assists users in understanding your content but also helps search engines properly index and rank your images, thereby improving the overall SEO value of your website.
Image courtesy of Bumbles & Boo

Implementing Alt Text
Whilst this is likely a job your web developer will do, we’ve included some basic information on the implementation of alt text. Adding alt text is a simple task that involves including an 'alt' attribute within the HTML code's image tag (<img>).
For instance, to add alt text to an image you'd write the HTML code like this:
![]()
An ineffective alt text might look like this:

A better alt text could be:![]()
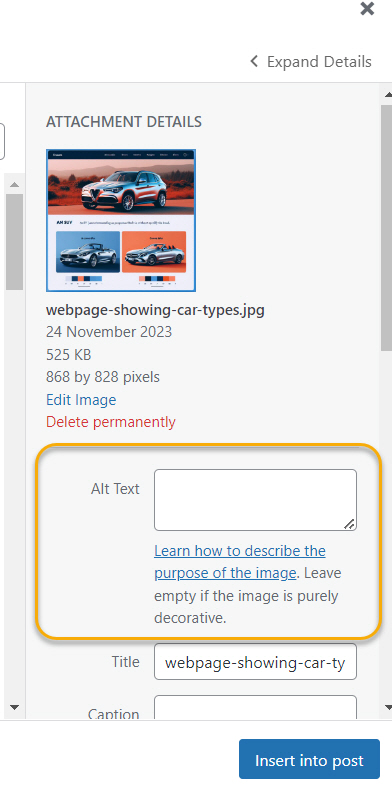
However, most modern Content Management Systems (CMS) offer a user-friendly interface to input alt text, making it an easily manageable process. For example, in Word Press there’s a field to fill in as per the example along side.
Tip: Most modern CMS platforms offer an interface for adding alt text, simplifying the process such as on Shopify for example.

What is Alt text?
Alt text, also known as alternative text, serves as a description of an image within a web page's HTML code. Typically unseen on the page itself, it plays a crucial role in providing context to images for users who may not be able to view them and for search engine crawlers.
Why is Alt text important?
Alt text holds significant importance for several reasons:
- Contributes to 'Topical Relevance': It aids in aligning images with the content and theme of the webpage, enhancing the overall topical relevance of the site.
- Boosts Google Images Ranking: Well-optimised alt text can contribute to better visibility and ranking in Google Images, increasing the likelihood of image search discovery.
- Enhances Accessibility: Alt text improves website accessibility by providing descriptions of images for users who rely on screen readers or have limited internet access.
- Functions as Anchor Text for Image Links: Alt text serves as anchor text for image links, providing context and relevance to the linked content, thus enhancing navigation and user experience.
Alt text is crucial for several reasons, each with its own importance in enhancing your online presence.
Contributes to 'Topical Relevance'
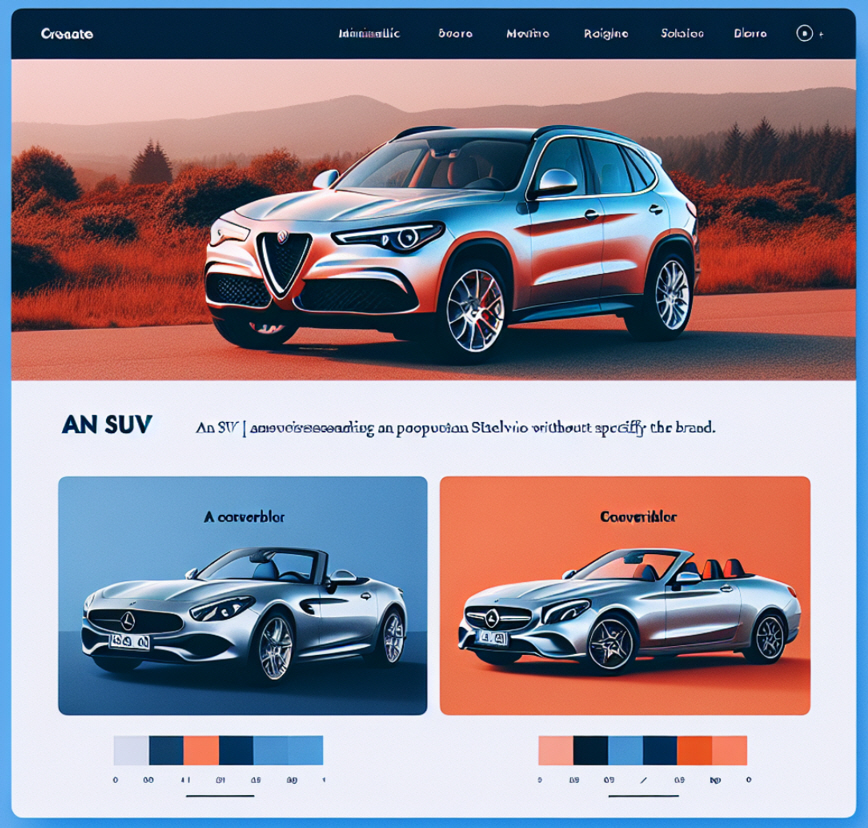
Alt text plays a crucial role in establishing 'topical relevance.' Google's understanding of a webpage largely hinges on its text content. Imagine a webpage discussing various car models - hatchbacks, SUVs, convertibles etc. Google understands the page’s topic based on the mentioned vehicle types.
However, within the images lie essential details that Google might not fully grasp. While Google can identify these as car images, specifics like brand, model, or unique features may elude its analysis.
This is where alt text becomes crucial. By adding descriptive alt text, you bridge this information gap. Alt text ensures that vital details—such as the car make, model, or distinguishing features are communicated to search engines.

Boosts Google Images Ranking
Google Images is a major search engine in its own right. Google Images is the world’s second-largest search engine, responsible, according to Sparktoro, for 20.45% of all online searches. Using alt text optimally can attract traffic from this search avenue.
Tip: Explore the potential of Google Images by optimising alt text, particularly in visual-focused industries such as fashion or food.
So if you want to be found via Google Images then optimising your alt text is vital.
Enhances Accessibility
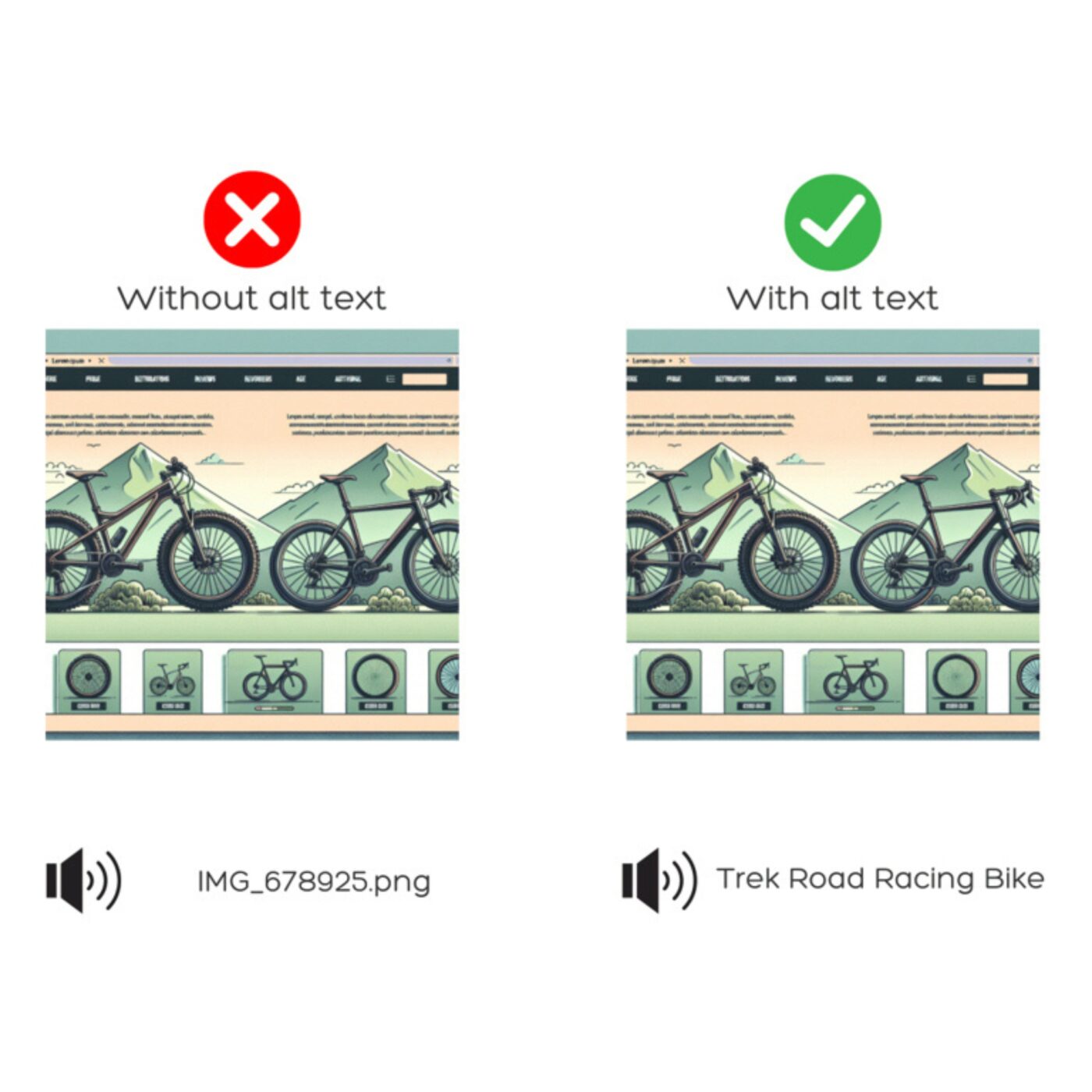
There are millions of people who, every day, rely on screen readers due to visual impairment. For them, alt text bridges the gap between images and audio-based content consumption. Without it, screen readers stumble, skipping over images or sometimes even delivering unhelpful image file names.
For example when reaching this page, without descriptive alt text the screen reader will announce the image is IMG_678925 – which clearly means nothing to the visitor. Whereas if it’s been properly optimised it will explain the image is of a Trek road racing bike.
Tip: Ensure your alt text caters to these users, following Google's emphasis on alt text in their SEO starter guide.

Functions as Anchor Text for Image Links
Anchor text usually refers to the visible, clickable text used to link web pages together. However, images can also act as links to other content on a webpage or different web pages altogether. In this context, alt text plays a crucial role by providing a textual description of the image, assisting Google in understanding the context or subject matter linked by that image.
For instance, if you have an image of a product on an e-commerce website that is clickable and leads to the product's details page, the alt text for that image should succinctly describe the product. This alt text acts as a form of anchor text for the image link, guiding Google about the content or destination associated with that image link.
Let's say there's an image of a laptop on a webpage that serves as a clickable link to the page showcasing various laptop models. The alt text for this image could be: "Silver MacBook Pro - view available laptop models." In this way, the alt text provides a clear description of the linked content, assisting both users who rely on screen readers and search engines in understanding the image's purpose as a link.
Tip: Treat alt text the same as you would writing anchor text for a textual link, providing clear context and relevance.

How to Write Good Alt Text
Mastering alt text isn't complicated; by following these fundamental principles, you'll be on track:
- Keep it concise: Lengthy alt text can be bothersome for users employing screen readers. Opt for brevity to convey the essence. (Longer descriptions can use the longdesc attribute if necessary.)
Example: Instead of 'A beautiful sunset painting with hues of orange and red reflecting on the water.' consider 'Sunset over water.' - Use proper grammar: When writing alt text use sentence case and capitalise the first word, use a full stop at the end but don’t use quotation marks or apostrophes as these can be read by search engines as the end of the alt-text, making it not render properly
- Accuracy is key: Focus on providing an accurate and descriptive portrayal of the image. Example: For an image of a library, use 'Library filled with bookshelves.' rather than 'Place with books.
- Avoid keyword overload: Avoid cramming unnecessary keywords into the alt text. Example: Instead of 'Best pizza in town, pizza, Italian food, pizzeria.' simply use 'Delicious pizza.'
- Skip stating it's an image: Avoid redundant phrases like 'Image of' or 'Picture of' in the description. Example: Instead of 'Image of a car.' just say 'Red convertible.'
- Avoid redundancy: Refrain from duplicating information already evident within the image context or adjacent text. Example: If a caption beneath the image reads 'New York City Skyline' the alt text doesn't need to repeat the same.
Additionally, remember to include alt text for form buttons to ensure proper interaction for all visitors, especially those reliant on screen readers. When you include alt text for a form button, you're essentially providing a concise description of what that button does. This description assists screen reader users in comprehending the action associated with the button, such as 'Submit Form,' 'Search,' 'Subscribe,' or 'Download.'
Here’s a few examples of how alt text can be used on form buttons to provide better accessibility.
‘Subscribe’ to a newsletter button:
![]()
A 'Submit' button on a contact form:
![]()
'Search' button on a search bar
![]()
By including descriptive alt text for form buttons, you ensure that all visitors, including those using screen readers, can understand the function and purpose of these interactive elements, thus facilitating a more inclusive browsing experience.
What are Some Good and Bad Alt Text Examples?
Understanding the differences between effective and ineffective alt text is essential for ensuring accessibility. Here are a few examples to illustrate what works and what doesn't:
Image of a Beach Sunset:
 Poor: <img src="beach-sunset.jpg" alt="Picture of a beach at sunset.">
Poor: <img src="beach-sunset.jpg" alt="Picture of a beach at sunset.">
Adequate: <img src="beach-sunset.jpg" alt="Beach sunset.">
Better: <img src="beach-sunset.jpg" alt="Tropical sunset on a sandy beach.">
Best: <img src="beach-sunset.jpg" alt="Vibrant tropical sunset on a sandy beach with palm trees.">
Photograph of a Mountain Range:
 Poor: <img src="mountain-range.jpg" alt="Mountain, trees, sky.">
Poor: <img src="mountain-range.jpg" alt="Mountain, trees, sky.">
Adequate: <img src="mountain-range.jpg" alt="Mountain range.">
Better: <img src="mountain-range.jpg" alt="Snow-capped mountain peaks.">
Best: <img src="mountain-range.jpg" alt="Majestic snow-capped mountain range against a blue sky.">
Product Image of a Laptop:
 Poor: <img src="laptop.jpg" alt="Image4">
Poor: <img src="laptop.jpg" alt="Image4">
Adequate: <img src="laptop.jpg" alt="Laptop computer.">
Better: <img src="laptop.jpg" alt="Silver laptop - 15-inch display.">
Best: <img src="laptop.jpg" alt="Dell Inspiron 15 - Silver laptop with 15-inch display.">
It's important to note that providing detailed descriptions, especially on e-commerce product pages, significantly enhances user experience. Including specific details like model numbers or unique attributes can greatly benefit users seeking specific products or information.

Utilising Structured Data
Implementing structured data markup, such as Schema markup, can enhance the search engines’ understanding of image content, leading to higher visibility in image search results.
Leveraging Schema Markup for Enhanced Image Visibility
Structured data markup, such as Schema Markup, offers a standardised way to provide detailed information about web content to search engines. When applied to images, Schema markup helps search engines better understand the context, subject matter, and other relevant details associated with images, ultimately enhancing their visibility in search results.
Benefits of Implementing Schema Markup for Images
Improved Context Understanding: Schema markup provides specific attributes that describe image properties, like title, description, author, location, and more. This added information offers search engines a deeper understanding of image content.
- Enhanced SERP Features: Properly implemented Schema markup can result in rich snippets or enhanced image search features, like image carousels, captions, or additional details displayed directly in search results. These visually appealing elements often attract more user attention.
- Targeted Image Search Results: By accurately describing images through structured data, websites stand a higher chance of appearing in targeted image search queries, reaching users seeking specific visual content.
Practical Examples of Schema Markup Implementation:
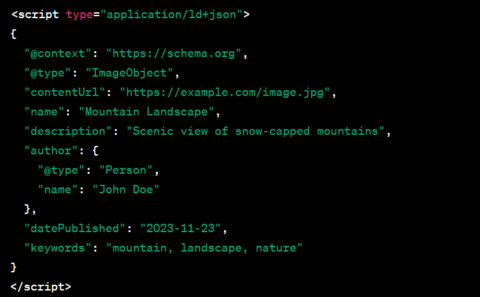
Image Object Markup:
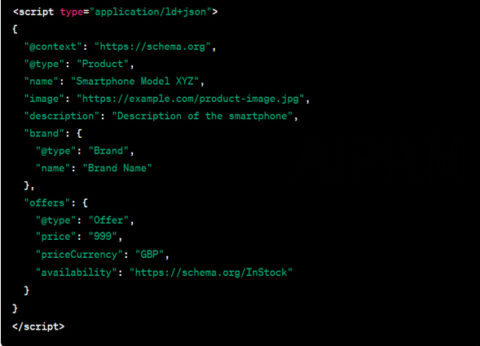
 Product Markup with Image Property:
Product Markup with Image Property:
 Article Markup with Image Property:
Article Markup with Image Property:
 Implementing structured data markup using Schema markup for images helps search engines interpret and display image content more accurately, improving the chances of increased visibility and engagement in image search results.
Implementing structured data markup using Schema markup for images helps search engines interpret and display image content more accurately, improving the chances of increased visibility and engagement in image search results.

Mobile-Friendly Optimisation
Given the increase in mobile usage by users, ensuring images are optimised for mobile devices is imperative for better user experience and improved SEO rankings, making mobile optimisation a critical aspect of website design. Images play a pivotal role in this context as they contribute to both user engagement and SEO performance.
Significance of Mobile Image Optimisation:
- Enhanced User Experience: Mobile-optimised images ensure that users accessing websites on smartphones or tablets encounter faster loading times and appropriately sized images, resulting in a smoother browsing experience.
- Reduced Bounce Rates: Slow-loading or improperly sized images can frustrate mobile users, leading to higher bounce rates. Optimised images contribute to faster page loading, reducing bounce rates and improving user retention.
- Improved SEO Rankings: Google prioritises mobile-friendly websites in its search results. Websites with mobile-optimised images tend to rank higher, benefiting from Google's mobile-first indexing algorithm.
Practical Strategies for Mobile Image Optimisation:
- Responsive Image Sizes: Use responsive design techniques to serve appropriately sized images based on the device's screen resolution. Ask your web developer to implement the srcset attribute in HTML to deliver different image sizes for various devices.
- Image Compression: Employ image compression methods to reduce file sizes without compromising quality. Smaller file sizes lead to faster loading speeds on mobile devices.
- Lazy Loading: Use lazy loading techniques to defer off-screen images from loading until they come into view, prioritising the display of visible content first.
- Mobile-Optimised File Formats: Choose image formats that offer better compression without compromising quality, specifically optimised for mobile devices.
- Mobile-Friendly Alt Text: Ensure descriptive alt text for images, aiding both SEO and accessibility for users with screen readers on mobile devices.
By implementing these mobile image optimisation strategies, websites can provide a seamless and engaging user experience across various mobile devices while positively impacting SEO rankings.

Tools and Techniques for Image SEO
Image Editing Software
Using image editing software helps in optimising images for better SEO performance. Software tools such as Adobe Photoshop, GIMP, or Canva offer features allowing users to tailor images by adjusting size, format, and quality. These editing tools enable optimisation through compression, resizing, and format conversion, ensuring images are web-ready while retaining visual appeal.
SEO Plugins and Tools
Leveraging SEO plugins and online tools is instrumental in fine-tuning image optimisation efforts for enhanced search engine visibility. Tools like Yoast SEO, SEMrush, or Google's PageSpeed Insights offer functions for analysing and optimising images specifically for SEO purposes. These tools provide valuable insights into image-related metrics, including file sizes, alt text, loading speeds, and overall optimisation scores. By leveraging these tools, you can make informed decisions to improve image SEO, thereby boosting rankings and user experience.
Measuring Image SEO Success
To evaluate the effectiveness of image optimisation strategies, it's essential to employ specific Key Performance Indicators (KPIs) and continually monitor image performance using analytics tools.
Key Performance Indicators (KPIs)
- Image Impressions: Monitor the number of times images associated with your website appear in search results. Higher impressions signify better visibility.
- Click-Through Rates (CTR): Measure the percentage of users clicking on images in search results to access your website. A higher CTR indicates greater relevance and attractiveness of images.
- Image Search Rankings: Keep track of your images' positions in search engine results pages (SERPs) for targeted keywords. Improved rankings signify effective optimisation.
Monitoring and Analysis
Regular monitoring and analysis of these KPIs using analytics tools are crucial for making informed decisions to refine image optimisation strategies continually.
- Analytics Tools: Use tools such as Google Analytics, Google Search Console, or specialised SEO tools to gather data on image performance metrics.
- Data-Driven Decisions: Regularly analyse the collected data to identify trends, patterns, and areas for improvement. Use insights gained to refine image optimisation strategies.
- Continuous Improvement: Implement iterative improvements based on data analysis to enhance image optimisation tactics, aiming for better performance and increased visibility.
By consistently tracking these metrics and leveraging data-driven insights, businesses can refine their image optimisation approaches, improving their overall SEO performance and enhancing their online visibility.
Conclusion
Optimising images for enhanced SEO is pivotal for website visibility and user experience. By implementing the best practices outlined in this guide and leveraging appropriate tools, you can significantly improve your SEO performance and attract more organic traffic through optimised images.

Legal Notice
This guide is not affiliated with Google. By reading this e-book, you agree to the following terms and conditions:
Under no circumstances should this e-book be sold, copied or reproduced in any way except when you have received written permission. As with any business, your results may vary and will be based on your background, dedication, desire and motivation. Any testimonials and examples used are exceptional results, which do not apply to the average purchaser and are not intended to represent or guarantee that anyone will achieve the same or similar results. You may also experience unknown or unforeseeable risks which can reduce results. We are not responsible for your actions. The material contained in this report is strictly confidential.
© The Koozai Group Ltd 2024
