 If you are new to Schema.org markup, you are not alone. Schema.org is a joint project between Search Engine giants Google, Bing, Yahoo! and Yandex so it is fast becoming an important addition to your website to help your content get indexed.
If you are new to Schema.org markup, you are not alone. Schema.org is a joint project between Search Engine giants Google, Bing, Yahoo! and Yandex so it is fast becoming an important addition to your website to help your content get indexed.
In summary it provides clear structured information to the search engine spiders about rich content such as events, people, places, products, reviews and media content. A full list of current Schema.org types can be found here.
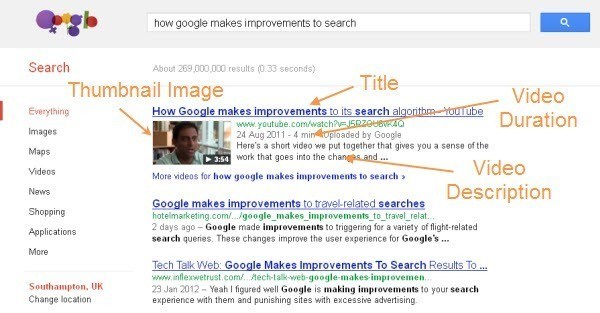
What I’m going to recommend in this blog post is using the VideoObject item to provide search engines with the information to be able to show the videos on your website in the search results in a well formatted manner. For example:

Adding the HTML to your video files is relatively easy, say your video code just has the video embed code something like this:
<h2>My Great Video</h2> <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" > <param name="movie" value="https://www.mywebsite.com/my-video.swf"> <param name="quality" value="high"> <param name="play" value="true"> <embed src="https://www.mywebsite.com/my-video.mp4" type="application/x-shockwave-flash"> </embed> </object> <p>This video was made to illustrate how cookies taste so good.</p>
The example below shows how it might look with the Schema.org markup added:
<div itemprop="video" itemscope itemtype="https://schema.org/VideoObject"> <h2><span itemprop="name">My Great Video</span></h2> <meta itemprop="duration" content="T1M30S" /> <meta itemprop="thumbnailURL" content="https://www.mywebsite.com/my-video-thumbnail.jpg" /> <meta itemprop="contentURL" content="https://www.mywebsite.com/my-video.flv" /> <meta itemprop="embedURL" content="https://www.mywebsite.com/my-video.swf" /> <meta itemprop="uploadDate" content="2011-07-05T08:00:00+08:00" /> <meta itemprop="expires" content="2012-01-30T19:00:00+08:00" /> <meta itemprop="width" content="640" /> <meta itemprop="height" content="480" /> <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"> <param name="movie" value="https://www.mywebsite.com/my-video.swf"> <param name="quality" value="high"> <param name="play" value="true"> <embed src="https://www.mywebsite.com/my-video.flv"type="application/x-shockwave-flash"> </embed> </object> <p><span itemprop="description">This video was made to illustrate...</span></p> </div>
It is important to include the required VideoObject properties as described in the table below. There are also a few optional VideoObject properties.
| Required Property | Description |
|---|---|
| name | The title of the video |
| thumbnailURL | The URL of a thumbnail image for the video. Must be at least 160×90 pixels and a maximum of 1920×1080 pixels. Image files should be in .jpg, .png or .gif formats. |
| contentURL | *Either this contentURL or the embedURL property is required* A URL to the actual video file, this could be either of the following formats: .mpg, .mpeg, .mp4, .m4v, .mov, .wmv, .asf, .avi, .ra, .ram, .rm, .flv. RTMP streaming protocols are not supported. |
| embedURL | *This option should be used if your video is hosted by a thrid party website* Insert the URL of video page, for example https://www.youtube.com/watch?v=3tJJrfUVKgw. This URL can usually be found in the tag for the video. |
| description | A written description of the video. This tag can be added to an existing description on your page (making sure it is within the VideoObject div. |
| Optional Property | Description |
|---|---|
| duration | The duration of the video in ISO 8601 format. |
| uploadDate | The date the video was first published in ISO 8601 format. |
| expires | If you want to specify a date when the video will no longer be available, you can do so by stating it in ISO 8601 format. Don’t use this property if your video does not expire. |
| height | The height of the video in pixels. |
| width | The width of the video in pixels. |
With the new Schema.org VideoObject properties you can easily specify the details of your video for a richer search engine listing. Although the search engines used to do an OK job of picking out the video and using the page title and content to add details to the search engine listing, we previously used video sitemaps to indicate what these were as well as what videos were on a website.
Google still highly recommends creating an XML video sitemap to provide additional video information and submitting it to them so they discover all of the video content available on your website. Video sitemaps can be quite time consuming to create unless you use automated software, so at least you can give your videos a better chance of being correctly indexed using this new Schema.org markup.
One of the major advantages I can see with being able to add VideoObject properties to your HTML is being able to accurately describe each video on a single page with multiple videos. Previously with video sitemaps it was difficult get multiple videos on the same page indexed correctly, and if you have HTML access to your pages, adding the Schema.org markup offers an easier, more reliable and widely accepted standard.
Don’t forget to test all of your Schema.org markup using Google’s Rich Snippet testing tool. More information on Schema.org for Videos can be found on Google’s Webmaster EDU site and in this announcement.
Leave a Reply